Avalon ResourceDictionary
the following is a simple example on how to use resource dictionaries using just XAML for TextBlocks:
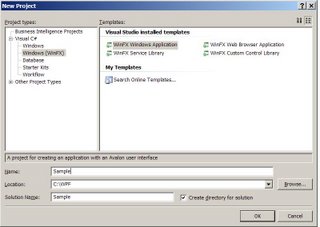
1) Create an empty WinFx solution

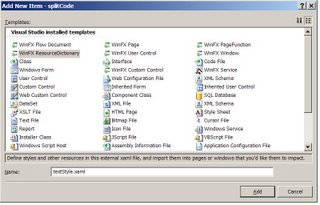
<2) Add a ResourceDictionary using add - new Item from the context menu, i'll name it testStyle.xaml but feel free to use any name:

3)Add the following description to your file
<ResourceDictionaryxmlns:x="http://schemas.microsoft.com/
winfx/xaml/2005"
xmlns="http://schemas.microsoft.com/winfx/avalon/2005">
<Stylex:Key="myTestStyle" TargetType="{x:Type TextBlock}">
<SetterProperty="Background" Value="Green" />
<SetterProperty="Foreground" Value="White" />
<SetterProperty="FontSize" Value="40"/>
</Style>
</ResourceDictionary>
4) Add the following XAML to the window1.xaml
<ResourceDictionary
xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005"
xmlns="http://schemas.microsoft.com/winfx/avalon/2005">
<Style x:Key="myTestStyle" TargetType="{x:Type TextBlock}">
<Setter Property="Background" Value="Green" />
<Setter Property="Foreground" Value="White" />
<Setter Property="FontSize" Value="40"/>
</Style>
</ResourceDictionary>
on these lines you see the resource include for the testStyle.xaml file.
now, the complete xaml you look like this:
1: <Window x:Class="sample.Window1"
2: xmlns="http://schemas.microsoft.com/winfx/avalon/2005"
3: xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005"
4: Title="WPF sample"
5: >
6: <Window.Resources>
7: <ResourceDictionary
x:Name="testStyle" Source="testStyle.xaml">
</ResourceDictionary>
8: </Window.Resources>
9: <Grid>
10: <Grid VerticalAlignment="Center"
HorizontalAlignment="Center" Width="200" Height="100">
11: <Grid.ColumnDefinitions>
12: <ColumnDefinition/>
13: </Grid.ColumnDefinitions>
14: <Grid.RowDefinitions>
15: <RowDefinition/>
16: </Grid.RowDefinitions>
17: <TextBlock
18: Style="{StaticResource myTestStyle}"
19: Name="ValueLabel"
20: VerticalAlignment="Center"
21: HorizontalAlignment="Center"
22: Grid.Column="0"
23: Grid.Row="0">WPF rOck's
24: </TextBlock>
25: </Grid>
26: </Grid>
27: </Window>
as you can see, the style is applied using StaticResouce myTestStyle, it should be very straight forward.
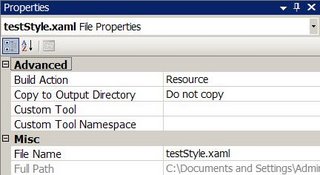
5) prior to compilation is very important to modify testStyle.xaml's properties in order to identify it as a resource file, this is easily acomplished by right-clicking the file, selecting properties and changing the build action to resource, the following image shows the final result:

skipping this step willl result in a runtime error.
6) Run the application and play with it


0 Comments:
Post a Comment
<< Home